ReorderCell (component)

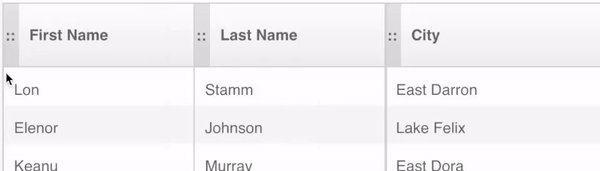
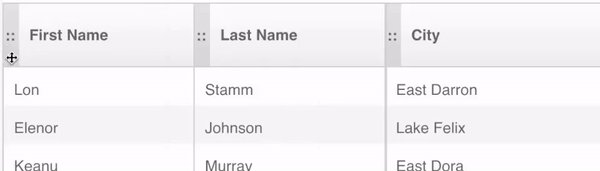
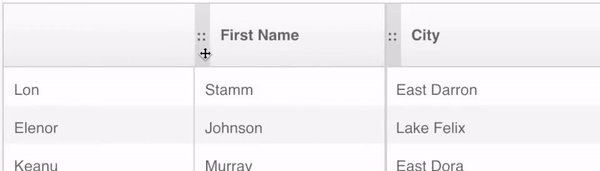
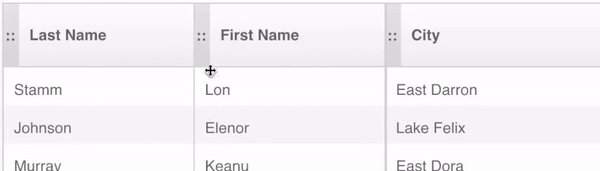
Cell HOC that enables reordering functionality by rendering a handle, which can be used to drag the cell around.
Example usage:
<Column
columnKey="firstName"
header={
<Plugins.ReorderCell
onColumnReorderStart={(columnKey) => {
console.log("Starting reordering:", columnKey);
}}
onColumnReorderEnd={(columnBeforeKey, columnAfterKey, reorderColumnKey) => {
console.log(columnBeforeKey, " comes before ", reorderColumnKey);
console.log(columnAfterKey, " comes after ", reorderColumnKey);
}}
>
First Name
</Plugins.ReorderCell>
}
cell={<DataCell>Name</DataCell>}
width={200}
/>Live example at https://schrodinger.github.io/fixed-data-table-2/example-reorder.html
Props
height
Outer height of the cell.
type: number
width
Outer width of the cell.
type: number
columnKey
Optional prop that if specified on the Column will be passed to the
cell. It can be used to uniquely identify which column is the cell is in.
type: union(string|number)
rowIndex
Optional prop that represents the rows index in the table. For the 'cell' prop of a Column, this parameter will exist for any cell in a row with a positive index.
Below that entry point the user is welcome to consume or pass the prop through at their discretion.
type: number
left
The left offset in pixels of the cell. Space between cell's left edge and left edge of table
type: number
touchEnabled
Whether touch is enabled or not.
type: bool
minWidth
The minimum width of the column.
type: number
maxWidth
The maximum width of the column.
type: number
onColumnReorderStart
Callback function which is called when reordering starts
function(columnKey: string)type: func
defaultValue: noop
onColumnReorderEnd (required)
Callback function which is called when reordering ends
function({columnBefore: string, columnAfter: string, reorderColumn: string})type: func
__react19RootCreator
HACK to make this plugin work in a React v19 environment by letting the client pass the createRoot function from react-dom/client.
Example usage:
import { createRoot } from 'react-dom/client';
const reorderCell = (
<ReorderCell
__react19RootCreator={createRoot}
/>See https://github.com/schrodinger/fixed-data-table-2/issues/743) for more information.
@deprecated This'll be removed in future major version updates of FDT.
type: func