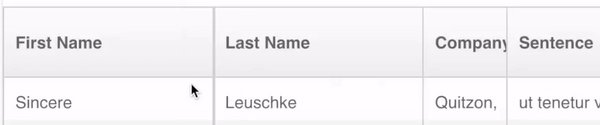
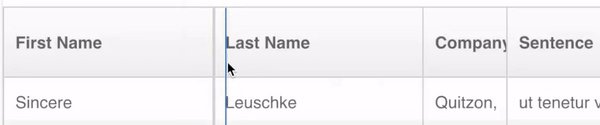
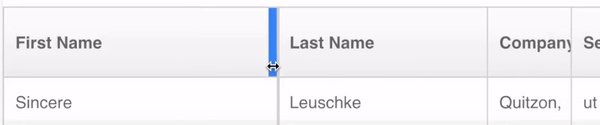
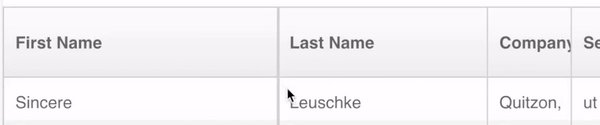
ResizeCell (component)

Cell HOC that enables resizing functionality by rendering a draggable handle.
Example usage:
<Column
columnKey="firstName"
header={
<ResizeCell
onColumnResizeEnd={(newWidth, columnKey) => {
console.log("New width: ", newWidth);
}}
minWidth={50}
maxWidth={300}
>
First Name
</ResizeCell>
}
cell={<DataCell>Name</DataCell>}
width={150}
/>Live example at https://schrodinger.github.io/fixed-data-table-2/example-resize.html
Props
columnKey
Optional prop that if specified on the Column will be passed to the
cell. It can be used to uniquely identify which column is the cell is in.
type: union(string|number)
minWidth
The minimum width of the column.
type: number
maxWidth
The maximum width of the column.
type: number
width
Outer width of the cell.
type: number
touchEnabled
Whether touch is enabled or not.
type: bool
isRTL
True if FDT has right to left orientation
type: bool
onColumnResizeEnd (required)
Callback function which is called when reordering ends
function(newWidth: number, columnKey: string)type: func
height
Outer height of the cell.
type: number